Как раньше писал Алексей Портнов, у нас в модуле интеграции телефонии и 1С есть внешняя webkit панель. И это не жестко запрограммированная панель с фиксированными границами и кнопками, а небольшая html страничка с полностью открытым исходным кодом, построенная с помощью SDK WebKit для 1С.
Внешний вид и функционал баннера полностью кастомизируемый из 1С и файловой системы. Вы можете отображать в нем любую необходимую информацию, а если для этой информации не хватает места, то баннер можно расширить всего несколькими строчками кода.
Итак, давайте попробуем изменить внешний вид баннера, который мы видим при поступлении входящего вызова.

Я хочу добавить фотографию пользователя из профиля 1С:CRM, и немного поиграть с размером и цветом кнопок.
Первое что нам нужно, это разобраться какие части системы за что отвечают.
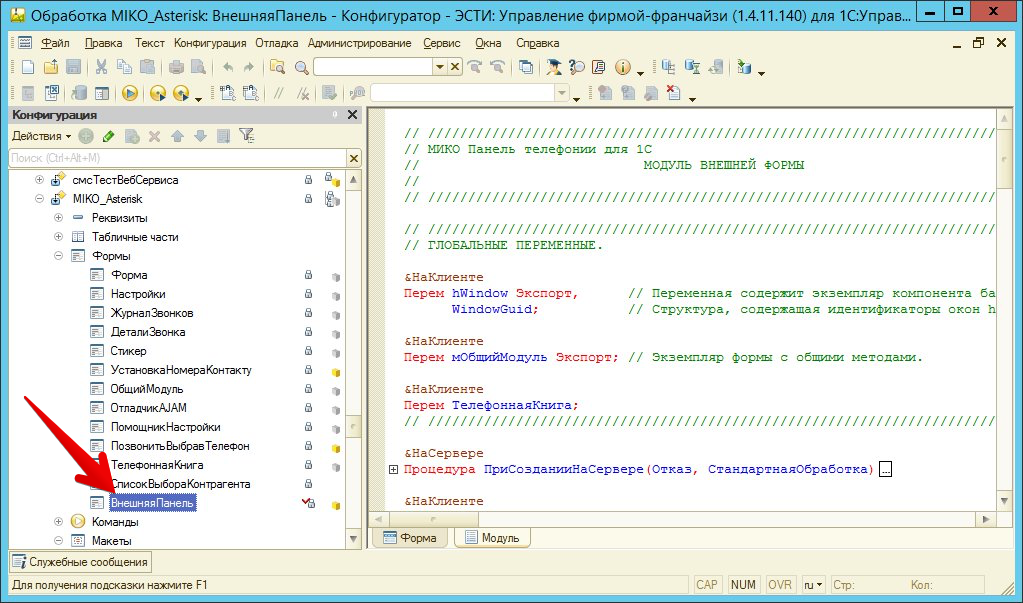
В обработке панель телефонии для управляемых форм есть отдельная форма
 Которая отвечает за весь функционал внешнего банера. В ней я добавил несколько дополнительных модулей для получения фотографии из базы данных:
Которая отвечает за весь функционал внешнего банера. В ней я добавил несколько дополнительных модулей для получения фотографии из базы данных:
&НаСервере
Функция ПолучитьФотоBase64НаСервере(Пользователь)
Если ТипЗнч(Пользователь) <> Тип("СправочникСсылка.Пользователи") Тогда
Возврат Неопределено;
КонецЕсли;
ФотоBase64 = Неопределено;
Попытка
CRM_Фотография = Пользователь.CRM_Фотография;
Исключение
Возврат Неопределено;
КонецПопытки;
Попытка
ДанныеФайла = Вычислить("ПрисоединенныеФайлы.ПолучитьДанныеФайла(CRM_Фотография)");
ДД = ПолучитьИзВременногоХранилища(ДанныеФайла.СсылкаНаДвоичныеДанныеФайла);
Исключение
Возврат Неопределено;
КонецПопытки;
Если ТипЗнч(ДД) = Тип("ДвоичныеДанные") Тогда
ФотоBase64 = Base64Строка(ДД);
КонецЕсли;
Если НЕ ФотоBase64 = Неопределено Тогда
ФотоBase64 = СтрЗаменить(ФотоBase64, Символы.ПС,"");
ФотоBase64 = СтрЗаменить(ФотоBase64, Символ(13),"");
КонецЕсли;
Возврат ФотоBase64;
КонецФункции
&НаКлиенте
Процедура ВП_УстановитьФотоВСтрокуЗвонка(id, Абонент)
СтрокиКэша = КэшФото.НайтиСтроки(Новый Структура("Объект",Абонент));
ИскатьВБазе = (СтрокиКэша.Количество()=0);
Если ИскатьВБазе Тогда
ФотоBase64 = ПолучитьФотоBase64НаСервере(Абонент);
// добавим фото в кэш
СтрокаКэша = КэшФото.Добавить();
СтрокаКэша.Объект = Абонент;
СтрокаКэша.Фото = ФотоBase64;
Иначе
ФотоBase64 = СтрокиКэша[0].Фото;
КонецЕсли;
Если ФотоBase64 = Неопределено Тогда
Возврат;
КонецЕсли;
СтрокаКода = "var tpm_src='"+ФотоBase64+"';";
СтрокаКода = СтрокаКода + "set_line_img('"+id+"', tpm_src);";
ВП_ВыполнитьСкрипт(СтрокаКода);
КонецПроцедуры
&НаКлиенте
Процедура ОчиститьКэшФото()
КэшФото.Очистить();
КонецПроцедуры
Далее мне понадобилось подправить файл стилей баннера, для того чтобы он начал отображаться в нужных пропорциях.
Файл стилей находится по адресу C:\Program Files (x86)\MIKO LLC\MIKOWWWBanner\css\style_miko.css
.profile_miko {
display: block;
font-size: 16px;
line-height: 16px;
color: #b3b3b3;
min-height: 150px;
width: 480px;
float: right;
}
.profile_miko .user-icon {
border-radius: 35%;
max-width: 28%;
float: left;
}
.profile_miko .textarea {
max-width: 70%;
min-width: 70%;
min-height: 100px;
float:right;
}
.profile_miko .name {
display: block;
font-size: 16px;
line-height: 22px;
margin-bottom: 4px;
}
.profile_miko .buttons {
position: absolute;
bottom: 10px;
right: 10px;
}
За вывод баннера отвечает java скрипт расположенный по адресу: C:\Program Files (x86)\MIKO LLC\MIKOWWWBanner\js\libs\miko\active_lines.js
Весь код приводить не буду, обозначу только ту часть, которая касается внешнего вида баннера.
....
var template_row_line = ''+
' <a href="#" title="Hide message" class="close">✕</a>'+
' <img id="img_line_'+_id+'" src="PNG/operator.png" alt="User name" class="user-icon">'+
' <div class="textarea align-center"><span class="green">'+_city+'</span>'+
' <span class="blue thin name">'+_name_contact+'</span>'+
' <span class="blue name">'+_name+'</span>'+
' <span class="black ">т. '+_number+'</span>'+
' <div class="buttons"><a href="#&action=answer&id='+_id+'" class="button big green-gradient icon-phone" id="btn_answer_'+_id+'"> Ответить</a>'+
' <a href="#&action=hold&id='+_id+'" class="button big orange-gradient icon-pause" id="btn_hold_'+_id+'"> Удержать</a>'+
' <a href="#&action=hangup&id='+_id+'" class="button big red-gradient icon-cross" id="btn_hangup_'+_id+'"> Завершить</a></div></div>';
function set_line_img(_id, src){
if(src==undefined) return;
var tmp_src=src;
$("#img_line_"+_id).show();
el = $("#img_line_"+_id);
if(el.length>0) el.attr('src',tmp_src);
}
Здесь мы переименовали кнопку "Отбить" в "Завершить" и немного поигрались со стилями текстовых полей.
Функция setlineimg позволяет прямо из 1С заменить фотографию в банере. Передается порядковый ID банера и фото в формате Base64. На текущий момент поддерживаются только PNG картинки.
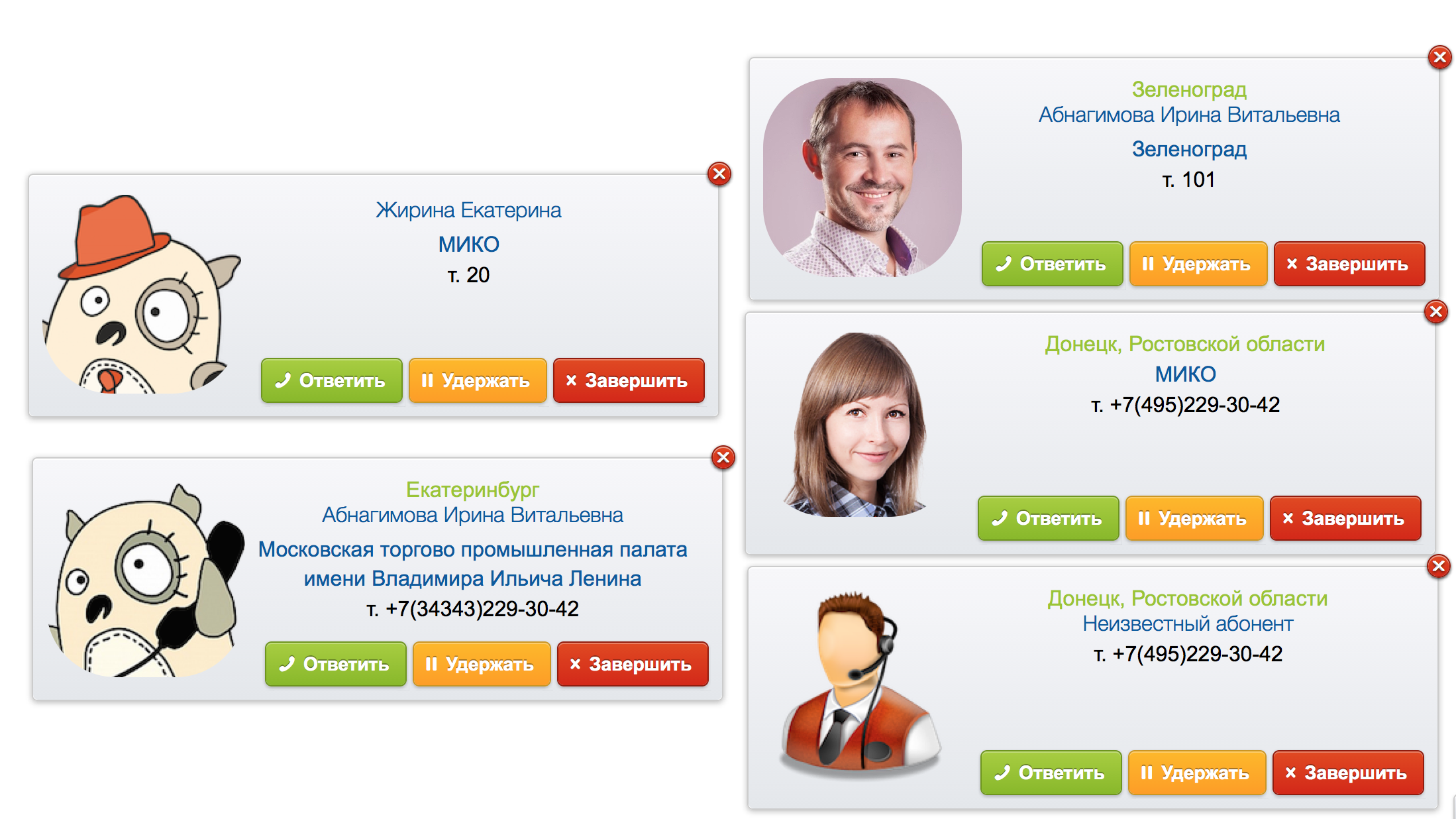
В итоге получилась такая красота.

p.s. этот баннер мы включим в один из очередных наших релизов.